搜索到
24
篇与
爱奇智
的结果
-
 H钢规格米重(国标/M) 规格材质米重(国标/M)规格材质米重(国标/M)100×100×6×8Q235B17.2394×398×11×18Q235B147125×125×6.5×9Q235B23.8396×199×7×11Q235B56.7148×100×6×9Q235B21.4400×200×8×13Q235B66150×150×7×10Q235B31.9400×400×13×21Q235B172150×75×5×7Q235B14.3400×408×21×21Q235B197175×90×5×8Q235B18.2414×405×18×28Q235B233175×175×7.5×11Q235B40.4428×407×20×35Q235B284194×150×6×9Q235B31.2446×199×8×12Q235B66.7198×99×4.5×7Q235B18.5440×300×11×18Q235B124200×100×5.5×8Q235B21.7450×200×9×14Q235B76.5200×200×8×12Q235B50.5458×417×30×50Q235B415200×204×12×12Q235B56.7482×300×11×15Q235B115244×175×7×11Q235B44.1488×300×11×18Q235B129248×124×5×8Q235B25.8496×199×9×14Q235B79.5250×125×6×9Q235B29.7498×432×45×70Q235B605250×250×9×14Q235B72.4500×200×10×16Q235B89.6250×255×14×14Q235B82.2506×201×11×19Q235B103294×200×8×12Q235B57.3582×300×12×17Q235B137298×149×5.5×8Q235B32.6588×300×12×20Q235B151294×302×12×12Q235B85594×302×14×23Q235B175300×150×6.5×9Q235B37.3596×199×10×15Q235B95.1340×250×9×14Q235B79.7600×200×11×17Q235B106346×174×6×9Q235B41.8606×201×12×20Q235B120350×175×7×11Q235B50692×300×13×20Q235B166300×300×10×15Q235B94.5700×300×13×24Q235B185300×305×15×15Q235B106792×300×14×22Q235B191350×350×12×19Q235B137800×300×14×26Q235B210344×348×10×16Q235B115890×299×15×23Q235B213388×402×15×15Q235B141900×300×16×28Q235B243390×300×10×16Q235B107912×302×18×34Q235B286下载
H钢规格米重(国标/M) 规格材质米重(国标/M)规格材质米重(国标/M)100×100×6×8Q235B17.2394×398×11×18Q235B147125×125×6.5×9Q235B23.8396×199×7×11Q235B56.7148×100×6×9Q235B21.4400×200×8×13Q235B66150×150×7×10Q235B31.9400×400×13×21Q235B172150×75×5×7Q235B14.3400×408×21×21Q235B197175×90×5×8Q235B18.2414×405×18×28Q235B233175×175×7.5×11Q235B40.4428×407×20×35Q235B284194×150×6×9Q235B31.2446×199×8×12Q235B66.7198×99×4.5×7Q235B18.5440×300×11×18Q235B124200×100×5.5×8Q235B21.7450×200×9×14Q235B76.5200×200×8×12Q235B50.5458×417×30×50Q235B415200×204×12×12Q235B56.7482×300×11×15Q235B115244×175×7×11Q235B44.1488×300×11×18Q235B129248×124×5×8Q235B25.8496×199×9×14Q235B79.5250×125×6×9Q235B29.7498×432×45×70Q235B605250×250×9×14Q235B72.4500×200×10×16Q235B89.6250×255×14×14Q235B82.2506×201×11×19Q235B103294×200×8×12Q235B57.3582×300×12×17Q235B137298×149×5.5×8Q235B32.6588×300×12×20Q235B151294×302×12×12Q235B85594×302×14×23Q235B175300×150×6.5×9Q235B37.3596×199×10×15Q235B95.1340×250×9×14Q235B79.7600×200×11×17Q235B106346×174×6×9Q235B41.8606×201×12×20Q235B120350×175×7×11Q235B50692×300×13×20Q235B166300×300×10×15Q235B94.5700×300×13×24Q235B185300×305×15×15Q235B106792×300×14×22Q235B191350×350×12×19Q235B137800×300×14×26Q235B210344×348×10×16Q235B115890×299×15×23Q235B213388×402×15×15Q235B141900×300×16×28Q235B243390×300×10×16Q235B107912×302×18×34Q235B286下载 -

-
 Typecho 用一个程序建多个网站 1.首先绑定两个域名(以下称 A域名 和 B域名)到空间目录上。2.接着把typecho上传到空间里,打开 A域名 时,typecho就会自动检测并开始安装,安装是请修改数据库表前缀为 A_ ,安装过程非常顺利。3.安装完后,把程序自动生成的文件config.inc.php下载下来备份,并删除服务器上的config.inc.php。4.然后,用 B域名 打开网站,此时,typecho会再度自动检测并开始安装,此时请修改数据库表前缀为 B_ ,安装过程也一样非常的顺利。5.再次把config.inc.php这个文件下载下来,对比前后两个文件,我们可以发现它们之间的区别就在于最后的数据库及表前缀的区别。6.这两个文件是非常的相似,那么我们就可以模仿wordpress,让它也能一个程序建多个站点了。if($_SERVER["HTTP_HOST"]=="A域名.com" || $_SERVER["HTTP_HOST"]=="www.A域名.com"){ $db = new Typecho_Db('Mysql', 'A_'); } else if($_SERVER["HTTP_HOST"]=="B域名.com" || $_SERVER["HTTP_HOST"]=="www.B域名.com"){ $db = new Typecho_Db('Mysql', 'B_'); } $db->addServer(array ( 'host' => 'localhost', 'user' => '数据库用户名', 'password' => '数据库密码', 'charset' => 'utf8', 'port' => '3306', 'database' => '数据库名', ), Typecho_Db::READ | Typecho_Db::WRITE); Typecho_Db::set($db);'这样一来,虽然是同一个程序,但当用 A域名 打开时,它调用的是前缀为A_的数据,当用 B域名 打开时,它调用的是前缀为B_的数据
Typecho 用一个程序建多个网站 1.首先绑定两个域名(以下称 A域名 和 B域名)到空间目录上。2.接着把typecho上传到空间里,打开 A域名 时,typecho就会自动检测并开始安装,安装是请修改数据库表前缀为 A_ ,安装过程非常顺利。3.安装完后,把程序自动生成的文件config.inc.php下载下来备份,并删除服务器上的config.inc.php。4.然后,用 B域名 打开网站,此时,typecho会再度自动检测并开始安装,此时请修改数据库表前缀为 B_ ,安装过程也一样非常的顺利。5.再次把config.inc.php这个文件下载下来,对比前后两个文件,我们可以发现它们之间的区别就在于最后的数据库及表前缀的区别。6.这两个文件是非常的相似,那么我们就可以模仿wordpress,让它也能一个程序建多个站点了。if($_SERVER["HTTP_HOST"]=="A域名.com" || $_SERVER["HTTP_HOST"]=="www.A域名.com"){ $db = new Typecho_Db('Mysql', 'A_'); } else if($_SERVER["HTTP_HOST"]=="B域名.com" || $_SERVER["HTTP_HOST"]=="www.B域名.com"){ $db = new Typecho_Db('Mysql', 'B_'); } $db->addServer(array ( 'host' => 'localhost', 'user' => '数据库用户名', 'password' => '数据库密码', 'charset' => 'utf8', 'port' => '3306', 'database' => '数据库名', ), Typecho_Db::READ | Typecho_Db::WRITE); Typecho_Db::set($db);'这样一来,虽然是同一个程序,但当用 A域名 打开时,它调用的是前缀为A_的数据,当用 B域名 打开时,它调用的是前缀为B_的数据 -
 Typecho自定义调用如热门文章随机文章等 Typecho自定义调用这是面向模板开发者的一篇干货文章,通过学习下面的两个事例,你可以通过调整数据库语句来实现自定义调用文章,如随机文章等。调用热门文章在functions.php中加入如下代码class Widget_Post_hot extends Widget_Abstract_Contents { public function __construct($request, $response, $params = NULL) { parent::__construct($request, $response, $params); $this->parameter->setDefault(array('pageSize' => $this->options->commentsListSize, 'parentId' => 0, 'ignoreAuthor' => false)); } public function execute() { $select = $this->select()->from('table.contents') ->where("table.contents.password IS NULL OR table.contents.password = ''") ->where('table.contents.status = ?','publish') ->where('table.contents.created <= ?', time()) ->where('table.contents.type = ?', 'post') ->limit($this->parameter->pageSize) ->order('table.contents.views', Typecho_Db::SORT_DESC); $this->db->fetchAll($select, array($this, 'push')); } }然后在前台调用热门文章时就可以这样写了<?php $this->widget('Widget_Post_hot@hot', 'pageSize=6')->to($hot); ?> <?php while($hot->next()): ?> 文章链接:<?php $hot->permalink() ?> 文章标题:<?php $hot->title(); ?> <!--等等--> <?php endwhile; ?>这种写法非常原生,使用方法也同typecho调用某分类下的文章语法一致调用指定文章集合在functions.php中加入如下代码class Widget_Post_fanjubiao extends Widget_Abstract_Contents { public function __construct($request, $response, $params = NULL) { parent::__construct($request, $response, $params); $this->parameter->setDefault(array('pageSize' => $this->options->commentsListSize, 'parentId' => 0, 'ignoreAuthor' => false)); } public function execute() { $select = $this->select()->from('table.contents') ->where("table.contents.password IS NULL OR table.contents.password = ''") ->where('table.contents.type = ?', 'post') ->limit($this->parameter->pageSize) ->order('table.contents.modified', Typecho_Db::SORT_DESC); if ($this->parameter->fanjubiao) { $fanju=explode(",",$this->parameter->fanjubiao); $select->where('table.contents.cid in ?', $fanju); } $this->db->fetchAll($select, array($this, 'push')); } }然后在前台调用热门文章时就可以这样写了<?php $week1="728,1197";//指定文章id集合多个文章中间用英文逗号隔开 $this->widget('Widget_Post_fanjubiao@fanjubiao', 'fanjubiao='.$week1)->to($fanju); ?> <?php while($fanju->next()): ?> 文章链接:<?php $fanju->permalink() ?> 文章标题:<?php $fanju->title(); ?> <!--等等--> <?php endwhile; ?>这种写法非常原生,使用方法也同typecho调用某分类下的文章语法一致总结这样的写法只要懂得数据库语句,就可以定制各种自己所需的调用文章!语法贴近原生且内部支持调用各种函数,比如缩略图函数等等!来源:泽泽社长https://qqdie.com/archives/typecho-custom-call.html
Typecho自定义调用如热门文章随机文章等 Typecho自定义调用这是面向模板开发者的一篇干货文章,通过学习下面的两个事例,你可以通过调整数据库语句来实现自定义调用文章,如随机文章等。调用热门文章在functions.php中加入如下代码class Widget_Post_hot extends Widget_Abstract_Contents { public function __construct($request, $response, $params = NULL) { parent::__construct($request, $response, $params); $this->parameter->setDefault(array('pageSize' => $this->options->commentsListSize, 'parentId' => 0, 'ignoreAuthor' => false)); } public function execute() { $select = $this->select()->from('table.contents') ->where("table.contents.password IS NULL OR table.contents.password = ''") ->where('table.contents.status = ?','publish') ->where('table.contents.created <= ?', time()) ->where('table.contents.type = ?', 'post') ->limit($this->parameter->pageSize) ->order('table.contents.views', Typecho_Db::SORT_DESC); $this->db->fetchAll($select, array($this, 'push')); } }然后在前台调用热门文章时就可以这样写了<?php $this->widget('Widget_Post_hot@hot', 'pageSize=6')->to($hot); ?> <?php while($hot->next()): ?> 文章链接:<?php $hot->permalink() ?> 文章标题:<?php $hot->title(); ?> <!--等等--> <?php endwhile; ?>这种写法非常原生,使用方法也同typecho调用某分类下的文章语法一致调用指定文章集合在functions.php中加入如下代码class Widget_Post_fanjubiao extends Widget_Abstract_Contents { public function __construct($request, $response, $params = NULL) { parent::__construct($request, $response, $params); $this->parameter->setDefault(array('pageSize' => $this->options->commentsListSize, 'parentId' => 0, 'ignoreAuthor' => false)); } public function execute() { $select = $this->select()->from('table.contents') ->where("table.contents.password IS NULL OR table.contents.password = ''") ->where('table.contents.type = ?', 'post') ->limit($this->parameter->pageSize) ->order('table.contents.modified', Typecho_Db::SORT_DESC); if ($this->parameter->fanjubiao) { $fanju=explode(",",$this->parameter->fanjubiao); $select->where('table.contents.cid in ?', $fanju); } $this->db->fetchAll($select, array($this, 'push')); } }然后在前台调用热门文章时就可以这样写了<?php $week1="728,1197";//指定文章id集合多个文章中间用英文逗号隔开 $this->widget('Widget_Post_fanjubiao@fanjubiao', 'fanjubiao='.$week1)->to($fanju); ?> <?php while($fanju->next()): ?> 文章链接:<?php $fanju->permalink() ?> 文章标题:<?php $fanju->title(); ?> <!--等等--> <?php endwhile; ?>这种写法非常原生,使用方法也同typecho调用某分类下的文章语法一致总结这样的写法只要懂得数据库语句,就可以定制各种自己所需的调用文章!语法贴近原生且内部支持调用各种函数,比如缩略图函数等等!来源:泽泽社长https://qqdie.com/archives/typecho-custom-call.html -
 typecho利用H5代码实现视频播放 前言HTML5 Video标签的使用,实现视频播放,这里我调用的是托管在Onedrive上的视频的地址,这里用的Video标签含有src、poster、preload、controls、width、height等几个属性亲测适用typecho。示例这里直接写个实例给大家看,其中的属性看下面的属性表格。实例<video width="100%" height="auto" poster="您的视频预显示图像" preload="none" controls="controls"> <source src="您的视频地址" /></video>演示属性值描述autoplayautoplay如果出现该属性,则视频在就绪后马上播放。controlscontrols如果出现该属性,则向用户显示控件,比如播放按钮。looploop如果出现该属性,则当媒介文件完成播放后再次开始播放。mutedmuted规定视频的音频输出应该被静音。posterURL规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。preloadpreload如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。srcurl要播放的视频的 URL。heightpixels设置视频播放器的高度。widthpixels设置视频播放器的宽度。结语注释:Internet Explorer 8 以及更早的版本不支持 <video> 标签。请使用现代主流浏览器。来源:喵斯基部落https://www.moewah.com/mip/69.html
typecho利用H5代码实现视频播放 前言HTML5 Video标签的使用,实现视频播放,这里我调用的是托管在Onedrive上的视频的地址,这里用的Video标签含有src、poster、preload、controls、width、height等几个属性亲测适用typecho。示例这里直接写个实例给大家看,其中的属性看下面的属性表格。实例<video width="100%" height="auto" poster="您的视频预显示图像" preload="none" controls="controls"> <source src="您的视频地址" /></video>演示属性值描述autoplayautoplay如果出现该属性,则视频在就绪后马上播放。controlscontrols如果出现该属性,则向用户显示控件,比如播放按钮。looploop如果出现该属性,则当媒介文件完成播放后再次开始播放。mutedmuted规定视频的音频输出应该被静音。posterURL规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。preloadpreload如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。srcurl要播放的视频的 URL。heightpixels设置视频播放器的高度。widthpixels设置视频播放器的宽度。结语注释:Internet Explorer 8 以及更早的版本不支持 <video> 标签。请使用现代主流浏览器。来源:喵斯基部落https://www.moewah.com/mip/69.html -
 个体创业的逻辑是什么? 个体创业的最极目标是:让自已变成值钱的超强个体,或IP,在圈子里有一定影响力,通过影响力,输出价值,将产品或服务(持续)变现。不过,这里有个前提就是:铺垫!我多次讲过的,创业最好从大二开始,自我培养,主要是三种能力:一是学习力,系统构建知识体系而不是完成学业;二是观察力,实地考察市场培养洞察能力;三是演讲力,力着培养口才和写作能力。这三种能力是创业基本功不是可有可无。当今社会,如果你既不是985之类的学业,也不是官二代,就很难找到像样的工作,多半会伦落到在小微企业间跳来跳去,35岁就没人要了,这是现实,大多数人,最终会走创业这条路。因此,趁早打好基础,创业才有可能水到渠成。@帽子哥-胡南方
个体创业的逻辑是什么? 个体创业的最极目标是:让自已变成值钱的超强个体,或IP,在圈子里有一定影响力,通过影响力,输出价值,将产品或服务(持续)变现。不过,这里有个前提就是:铺垫!我多次讲过的,创业最好从大二开始,自我培养,主要是三种能力:一是学习力,系统构建知识体系而不是完成学业;二是观察力,实地考察市场培养洞察能力;三是演讲力,力着培养口才和写作能力。这三种能力是创业基本功不是可有可无。当今社会,如果你既不是985之类的学业,也不是官二代,就很难找到像样的工作,多半会伦落到在小微企业间跳来跳去,35岁就没人要了,这是现实,大多数人,最终会走创业这条路。因此,趁早打好基础,创业才有可能水到渠成。@帽子哥-胡南方 -
 用js+css3来写一个手机栏目导航 有些站长说想做一个手机适应的网站,但是导航太难了,如果要使用框架的话,代码非常多,冗余.再用dreamwear打开,那直接就不响应了.我一直都喜欢用简单的代码来实现,js,css3利用的好,同样可以做出好看实用的导航,关键是代码极少.现在我把步骤分享出来展开后:效果演示请缩小你的浏览器比例,或者直接用手机访问.思路是这样的:两个导航,一个用于手机端显示,一个用于电脑端显示.自适应的css代码,当media screen width<480px,则显示mnav,隐藏PC端的nav样式.按钮的动作:默认隐藏,动作点击后出现. 可以用×图标,或者css直接来写. 虽然用图片来比较简单,也不费事,但是css能实现就别用图片了,用css来实现吧.Html:<div id="mnav"> <h2><span class="navicon"></span></h2> <ul> <li><a href="/">网站首页</a></li> <li><a href="/">关于我</a></li> <li><a href="/">模板分享</a></li> <li><a href="/">学无止境</a></li> <li><a href="/">慢生活</a></li> <li><a href="/">博客导航</a></li> <li><a href="/">留言</a></li> </ul> </div>CSS:#mnav { display: none; width: 100%; position: fixed; top: 0; right: 0; } #mnav h2 { text-align: right; color: #fff; font-size: 18px; height: 40px; line-height: 40px; padding-left: 10px; width: 100% } #mnav h2.open { text-align: right; background: rgba(1,1,1,0.8); width: 100%; } #mnav ul { display: none; background: rgba(1,1,1,0.8); width: 100%; padding-bottom:40px} #mnav li { height: 40px; line-height: 40px; vertical-align: top; font-size: 16px; display: block; overflow: hidden; text-align: center } #mnav a:hover { color: #fff;} /* 默认= */ #mnav h2 .navicon { margin-right: 15px; } .navicon { display: inline-block; position: relative; width: 30px; height: 5px; background-color: #FFFFFF; } .navicon:before, .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; } .navicon:before { margin-top: -10px; } .navicon:after { margin-top: 10px; } /* 展开后导航栏目 */ #mnav h2.open .navicon { background: rgba(1,1,1,0.8) }/* 使用背景色隐藏中间的红线 */ #mnav h2.open .navicon:before { margin-top: 0; -webkit-transform: rotate(45deg); transform: rotate(45deg); } #mnav h2.open .navicon:after { margin-top: 0; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } #mnav h2.open .navicon:before, #mnav h2.open .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; } @media screen and (max-width: 480px) { nav { display: none } #mnav { display: block; z-index: 99999; margin-bottom: 30px } }JS:<script> window.onload = function () { var oH2 = document.getElementsByTagName("h2")[0]; var oUl = document.getElementsByTagName("ul")[0]; oH2.onclick = function () { var style = oUl.style; style.display = style.display == "block" ? "none" : "block"; oH2.className = style.display == "block" ? "open" : "" } } </script>来源:https://www.yangqq.com/jstt/css3/2018-03-14/806.html
用js+css3来写一个手机栏目导航 有些站长说想做一个手机适应的网站,但是导航太难了,如果要使用框架的话,代码非常多,冗余.再用dreamwear打开,那直接就不响应了.我一直都喜欢用简单的代码来实现,js,css3利用的好,同样可以做出好看实用的导航,关键是代码极少.现在我把步骤分享出来展开后:效果演示请缩小你的浏览器比例,或者直接用手机访问.思路是这样的:两个导航,一个用于手机端显示,一个用于电脑端显示.自适应的css代码,当media screen width<480px,则显示mnav,隐藏PC端的nav样式.按钮的动作:默认隐藏,动作点击后出现. 可以用×图标,或者css直接来写. 虽然用图片来比较简单,也不费事,但是css能实现就别用图片了,用css来实现吧.Html:<div id="mnav"> <h2><span class="navicon"></span></h2> <ul> <li><a href="/">网站首页</a></li> <li><a href="/">关于我</a></li> <li><a href="/">模板分享</a></li> <li><a href="/">学无止境</a></li> <li><a href="/">慢生活</a></li> <li><a href="/">博客导航</a></li> <li><a href="/">留言</a></li> </ul> </div>CSS:#mnav { display: none; width: 100%; position: fixed; top: 0; right: 0; } #mnav h2 { text-align: right; color: #fff; font-size: 18px; height: 40px; line-height: 40px; padding-left: 10px; width: 100% } #mnav h2.open { text-align: right; background: rgba(1,1,1,0.8); width: 100%; } #mnav ul { display: none; background: rgba(1,1,1,0.8); width: 100%; padding-bottom:40px} #mnav li { height: 40px; line-height: 40px; vertical-align: top; font-size: 16px; display: block; overflow: hidden; text-align: center } #mnav a:hover { color: #fff;} /* 默认= */ #mnav h2 .navicon { margin-right: 15px; } .navicon { display: inline-block; position: relative; width: 30px; height: 5px; background-color: #FFFFFF; } .navicon:before, .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; } .navicon:before { margin-top: -10px; } .navicon:after { margin-top: 10px; } /* 展开后导航栏目 */ #mnav h2.open .navicon { background: rgba(1,1,1,0.8) }/* 使用背景色隐藏中间的红线 */ #mnav h2.open .navicon:before { margin-top: 0; -webkit-transform: rotate(45deg); transform: rotate(45deg); } #mnav h2.open .navicon:after { margin-top: 0; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } #mnav h2.open .navicon:before, #mnav h2.open .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; } @media screen and (max-width: 480px) { nav { display: none } #mnav { display: block; z-index: 99999; margin-bottom: 30px } }JS:<script> window.onload = function () { var oH2 = document.getElementsByTagName("h2")[0]; var oUl = document.getElementsByTagName("ul")[0]; oH2.onclick = function () { var style = oUl.style; style.display = style.display == "block" ? "none" : "block"; oH2.className = style.display == "block" ? "open" : "" } } </script>来源:https://www.yangqq.com/jstt/css3/2018-03-14/806.html -
 Typecho根据文章cid获取文章信息 如上图,就是基于这个功能,实现的轮播图,填写了文章cid,获取了文章标题,描述,缩略图和链接。其实这个功能,应该有很多人发过,不过大多都是需要写查询函数的,我呢因为懒,所以经过试验发现了这种不用自己写函数的写法。代码如下代码,其中cid=1就是获取cid为1的文章信息,可以改成你需要获取的文章cid。<?php $this->widget('Widget_Archive@indexxiu', 'pageSize=1&type=post', 'cid=1')->to($ji); ?> 标题:<?php $ji->title(); ?> 链接:<?php $ji->permalink(); ?> 描述:<?php $ji->description(); ?> ...获取多个上边的截图,就是获取了三个文章,来实现的,代码如下,其中166,163,160就是对应的三个文章的cid<?php $lunbo="166,163,160"; $hang = explode(",", $lunbo); $n=count($hang); $html=""; for($i=0;$i<$n;$i++){ $this->widget('Widget_Archive@lunbo'.$i, 'pageSize=1&type=post', 'cid='.$hang[$i])->to($ji); if($ji->fields->thumb){$img=$ji->fields->thumb;} if($i==0){$no=" sx_no";}else{$no="";} $html=$html.'<div class="sx_vt'.$no.'" name="'.$i.'" title="'.$ji->title.'" intro="'.$ji->description.'" hsrc="'.$ji->permalink.'"><img src="./images/load.jpg" bsrc="'.$img.'" alt="'.$ji->title.'"></div>'; } echo $html; ?>原理就是利用for循环,来实现的多次点播。提示代码中的Widget_Archive@后面的参数可以随便写,同一个页面多次使用时参数不能相同,否则会重复输出同一条数据。来源:https://qqdie.com/archives/typecho-cidgetinfo.html
Typecho根据文章cid获取文章信息 如上图,就是基于这个功能,实现的轮播图,填写了文章cid,获取了文章标题,描述,缩略图和链接。其实这个功能,应该有很多人发过,不过大多都是需要写查询函数的,我呢因为懒,所以经过试验发现了这种不用自己写函数的写法。代码如下代码,其中cid=1就是获取cid为1的文章信息,可以改成你需要获取的文章cid。<?php $this->widget('Widget_Archive@indexxiu', 'pageSize=1&type=post', 'cid=1')->to($ji); ?> 标题:<?php $ji->title(); ?> 链接:<?php $ji->permalink(); ?> 描述:<?php $ji->description(); ?> ...获取多个上边的截图,就是获取了三个文章,来实现的,代码如下,其中166,163,160就是对应的三个文章的cid<?php $lunbo="166,163,160"; $hang = explode(",", $lunbo); $n=count($hang); $html=""; for($i=0;$i<$n;$i++){ $this->widget('Widget_Archive@lunbo'.$i, 'pageSize=1&type=post', 'cid='.$hang[$i])->to($ji); if($ji->fields->thumb){$img=$ji->fields->thumb;} if($i==0){$no=" sx_no";}else{$no="";} $html=$html.'<div class="sx_vt'.$no.'" name="'.$i.'" title="'.$ji->title.'" intro="'.$ji->description.'" hsrc="'.$ji->permalink.'"><img src="./images/load.jpg" bsrc="'.$img.'" alt="'.$ji->title.'"></div>'; } echo $html; ?>原理就是利用for循环,来实现的多次点播。提示代码中的Widget_Archive@后面的参数可以随便写,同一个页面多次使用时参数不能相同,否则会重复输出同一条数据。来源:https://qqdie.com/archives/typecho-cidgetinfo.html -

-
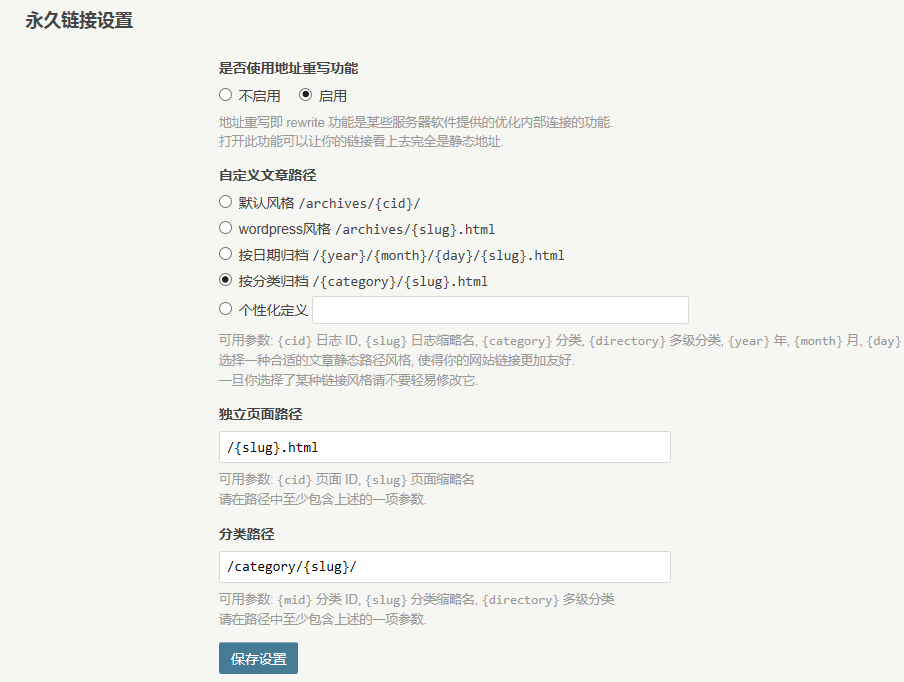
 typecho开启伪静态,去掉那个讨厌的index.php 1.配置服务器的rewrite规则如果在保存上述配置的时候,typecho无法自动配置,那么你可能需要手动配置服务器的rewrite规则。Linux Apache 环境 (.htaccess):<IfModule mod_rewrite.c> RewriteEngine On # 下面是在根目录,文件夹要修改路径 RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /index.php/$1 [L] </IfModule> Linux Apache 环境(Nginx):location / { index index.html index.php; if (-f $request_filename/index.html) { rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php) { rewrite (.*) $1/index.php; } if (!-f $request_filename) { rewrite (.*) /index.php; } } Windows IIS 伪静态 (httpd.ini):[ISAPI_Rewrite] # 3600 = 1 hour CacheClockRate 3600 RepeatLimit 32 # 中文tag解决 RewriteRule /tag/(.*) /index\.php\?tag=$1 # sitemapxml RewriteRule /sitemap.xml /sitemap.xml [L] RewriteRule /favicon.ico /favicon.ico [L] # 内容页 RewriteRule /(.*).html /index.php/$1.html [L] # 评论 RewriteRule /(.*)/comment /index.php/$1/comment [L] # 分类页 RewriteRule /category/(.*) /index.php/category/$1 [L] # 分页 RewriteRule /page/(.*) /index.php/page/$1 [L] # 搜索页 RewriteRule /search/(.*) /index.php/search/$1 [L] # feed RewriteRule /feed/(.*) /index.php/feed/$1 [L] # 日期归档 RewriteRule /2(.*) /index.php/2$1 [L] # 上传图片等 RewriteRule /action(.*) /index.php/action$1 [L] nginx 配置server { listen 80; server_name yourdomain.com; root /home/yourdomain/www/; index index.html index.htm index.php; if (!-e $request_filename) { rewrite ^(.*)$ /index.php$1 last; } location ~ .*\.php(\/.*)*$ { include fastcgi.conf; fastcgi_pass 127.0.0.1:9000; } access_log logs/yourdomain.log combined; } apache 配置<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1] </IfModule> 2.后台配置typecho伪静态如图,在typecho后台,开启伪静态,并选择你喜好的url形式:具体操作,根据本人实际操作如下我的虚拟主机是apache的,在网站根目录找到.htaccess,有的没有可能是设置了隐藏文件,显示隐藏文件就能看到了。然后编辑.htaccess文件,加入上文中对应的apache配置代码保存。然后去typecho程序后台,设置>永久链接,按照上文中图片的设置,保存即可。来源:https://qqdie.com/archives/typecho-open-pseudo-static-get-rid-of-that-pesky-index-the-php.html
typecho开启伪静态,去掉那个讨厌的index.php 1.配置服务器的rewrite规则如果在保存上述配置的时候,typecho无法自动配置,那么你可能需要手动配置服务器的rewrite规则。Linux Apache 环境 (.htaccess):<IfModule mod_rewrite.c> RewriteEngine On # 下面是在根目录,文件夹要修改路径 RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /index.php/$1 [L] </IfModule> Linux Apache 环境(Nginx):location / { index index.html index.php; if (-f $request_filename/index.html) { rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php) { rewrite (.*) $1/index.php; } if (!-f $request_filename) { rewrite (.*) /index.php; } } Windows IIS 伪静态 (httpd.ini):[ISAPI_Rewrite] # 3600 = 1 hour CacheClockRate 3600 RepeatLimit 32 # 中文tag解决 RewriteRule /tag/(.*) /index\.php\?tag=$1 # sitemapxml RewriteRule /sitemap.xml /sitemap.xml [L] RewriteRule /favicon.ico /favicon.ico [L] # 内容页 RewriteRule /(.*).html /index.php/$1.html [L] # 评论 RewriteRule /(.*)/comment /index.php/$1/comment [L] # 分类页 RewriteRule /category/(.*) /index.php/category/$1 [L] # 分页 RewriteRule /page/(.*) /index.php/page/$1 [L] # 搜索页 RewriteRule /search/(.*) /index.php/search/$1 [L] # feed RewriteRule /feed/(.*) /index.php/feed/$1 [L] # 日期归档 RewriteRule /2(.*) /index.php/2$1 [L] # 上传图片等 RewriteRule /action(.*) /index.php/action$1 [L] nginx 配置server { listen 80; server_name yourdomain.com; root /home/yourdomain/www/; index index.html index.htm index.php; if (!-e $request_filename) { rewrite ^(.*)$ /index.php$1 last; } location ~ .*\.php(\/.*)*$ { include fastcgi.conf; fastcgi_pass 127.0.0.1:9000; } access_log logs/yourdomain.log combined; } apache 配置<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1] </IfModule> 2.后台配置typecho伪静态如图,在typecho后台,开启伪静态,并选择你喜好的url形式:具体操作,根据本人实际操作如下我的虚拟主机是apache的,在网站根目录找到.htaccess,有的没有可能是设置了隐藏文件,显示隐藏文件就能看到了。然后编辑.htaccess文件,加入上文中对应的apache配置代码保存。然后去typecho程序后台,设置>永久链接,按照上文中图片的设置,保存即可。来源:https://qqdie.com/archives/typecho-open-pseudo-static-get-rid-of-that-pesky-index-the-php.html -
 利用伪静态实现阿里云虚拟主机建立多个网站 一般情况下阿里云虚拟主机都是使用一个域名绑定一个网站,具体绑定搭建的教程就不细说了,使用多个二级域名绑定虚拟主机访问多个不同的网站的话,以a.aiqizhi.com、b.aiqizhi.com、c.aiqizhi.com为例,三个地址解析到同一个主机下,主机里面包含a、b、c三个文件夹与之相对应,然后在虚拟主机根目录下建立一个.htaccess文件夹(一般都自带),内容如下所示:<IfModule mod_rewrite.c> RewriteEngine On #伪静态作用于要目录 RewriteBase / #绑定a.aiqizhi.com 到 a 子目录 RewriteCond %{HTTP_HOST} ^a.aiqizhi.com$ [NC] RewriteCond %{REQUEST_URI} !^/a RewriteRule ^(.*)$ /a/$1 [L] #绑定b.aiqizhi.com 到 b 子目录 RewriteCond %{HTTP_HOST} ^b.aiqizhi.com$ [NC] RewriteCond %{REQUEST_URI} !^/b RewriteRule ^(.*)$ /b/$1 [L] #绑定c.aiqizhi.com 到 c 子目录 RewriteCond %{HTTP_HOST} ^c.aiqizhi.com$ [NC] RewriteCond %{REQUEST_URI} !^/c RewriteRule ^(.*)$ /c/$1 [L] #可以绑定多个 只需重复上三行代码并更改一下域名、目录名 就好了 </IfModule>然后在a文件夹下建立一个.htaccess文件,内容如下:<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_HOST} !^a.aiqizhi.com$ [NC] RewriteRule (.*) http://a.aiqizhi.com/$1 [L,R=301] </IfModule>b和c文件夹内也分别建立一个.htaccess文件,内容参照以上代码即可。这时我们可以在a、b、c三个文件夹内上传相应的建站程序,也可以用静态页面测试一下,如果要使用到统一套程序,数据库地址一样的话,在搭建时修改下数据库表前缀即可。最后友情提示一下,以上只是以阿里云linux主机举例子,对于其他的服务商主机,只要是apache环境一般情况下都适用的。,欢迎各位转载,转载请保留或注明出处!
利用伪静态实现阿里云虚拟主机建立多个网站 一般情况下阿里云虚拟主机都是使用一个域名绑定一个网站,具体绑定搭建的教程就不细说了,使用多个二级域名绑定虚拟主机访问多个不同的网站的话,以a.aiqizhi.com、b.aiqizhi.com、c.aiqizhi.com为例,三个地址解析到同一个主机下,主机里面包含a、b、c三个文件夹与之相对应,然后在虚拟主机根目录下建立一个.htaccess文件夹(一般都自带),内容如下所示:<IfModule mod_rewrite.c> RewriteEngine On #伪静态作用于要目录 RewriteBase / #绑定a.aiqizhi.com 到 a 子目录 RewriteCond %{HTTP_HOST} ^a.aiqizhi.com$ [NC] RewriteCond %{REQUEST_URI} !^/a RewriteRule ^(.*)$ /a/$1 [L] #绑定b.aiqizhi.com 到 b 子目录 RewriteCond %{HTTP_HOST} ^b.aiqizhi.com$ [NC] RewriteCond %{REQUEST_URI} !^/b RewriteRule ^(.*)$ /b/$1 [L] #绑定c.aiqizhi.com 到 c 子目录 RewriteCond %{HTTP_HOST} ^c.aiqizhi.com$ [NC] RewriteCond %{REQUEST_URI} !^/c RewriteRule ^(.*)$ /c/$1 [L] #可以绑定多个 只需重复上三行代码并更改一下域名、目录名 就好了 </IfModule>然后在a文件夹下建立一个.htaccess文件,内容如下:<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_HOST} !^a.aiqizhi.com$ [NC] RewriteRule (.*) http://a.aiqizhi.com/$1 [L,R=301] </IfModule>b和c文件夹内也分别建立一个.htaccess文件,内容参照以上代码即可。这时我们可以在a、b、c三个文件夹内上传相应的建站程序,也可以用静态页面测试一下,如果要使用到统一套程序,数据库地址一样的话,在搭建时修改下数据库表前缀即可。最后友情提示一下,以上只是以阿里云linux主机举例子,对于其他的服务商主机,只要是apache环境一般情况下都适用的。,欢迎各位转载,转载请保留或注明出处! -
 typecho非插件实现文章阅读次数统计(cookie版) 今天在这个基础上加入了cookie验证,让文章浏览次数更具有真实性。在 functions.php 中加入下面代码function get_post_view($archive) { $cid = $archive->cid; $db = Typecho_Db::get(); $prefix = $db->getPrefix(); if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) { $db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;'); echo 0; return; } $row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid)); if ($archive->is('single')) { $views = Typecho_Cookie::get('extend_contents_views'); if(empty($views)){ $views = array(); }else{ $views = explode(',', $views); } if(!in_array($cid,$views)){ $db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid)); array_push($views, $cid); $views = implode(',', $views); Typecho_Cookie::set('extend_contents_views', $views); //记录查看cookie } } echo $row['views']; }在需要显示次数的地方 (如 index.php,post.php,page.php) 加下边的代码<?php get_post_view($this) ?>来源:https://qqdie.com/archives/typecho-read-statistics.html
typecho非插件实现文章阅读次数统计(cookie版) 今天在这个基础上加入了cookie验证,让文章浏览次数更具有真实性。在 functions.php 中加入下面代码function get_post_view($archive) { $cid = $archive->cid; $db = Typecho_Db::get(); $prefix = $db->getPrefix(); if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) { $db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;'); echo 0; return; } $row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid)); if ($archive->is('single')) { $views = Typecho_Cookie::get('extend_contents_views'); if(empty($views)){ $views = array(); }else{ $views = explode(',', $views); } if(!in_array($cid,$views)){ $db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid)); array_push($views, $cid); $views = implode(',', $views); Typecho_Cookie::set('extend_contents_views', $views); //记录查看cookie } } echo $row['views']; }在需要显示次数的地方 (如 index.php,post.php,page.php) 加下边的代码<?php get_post_view($this) ?>来源:https://qqdie.com/archives/typecho-read-statistics.html -
 Typecho完美实现回复可见功能 步骤一就是《typecho非插件实现回复可见功能》里面的内容将post.php中的<?php $this->content(); ?>换成<?php $db = Typecho_Db::get(); $sql = $db->select()->from('table.comments') ->where('cid = ?',$this->cid) ->where('mail = ?', $this->remember('mail',true)) ->limit(1); $result = $db->fetchAll($sql); if($this->user->hasLogin() || $result) { $content = preg_replace("/\[hide\](.*?)\[\/hide\]/sm",'<div class="reply2view">$1</div>',$this->content); } else{ $content = preg_replace("/\[hide\](.*?)\[\/hide\]/sm",'<div class="reply2view">此处内容需要评论回复后方可阅读。</div>',$this->content); } echo $content ?>步骤二解决缩略内容和feed暴露问题。在functions.php中加入如下代码即可Typecho_Plugin::factory('Widget_Abstract_Contents')->excerptEx = array('myyodux','one'); Typecho_Plugin::factory('Widget_Abstract_Contents')->contentEx = array('myyodux','one'); class myyodux { public static function one($con,$obj,$text) { $text = empty($text)?$con:$text; if(!$obj->is('single')){ $text = preg_replace("/\[hide\](.*?)\[\/hide\]/sm",'',$text); } return $text; } }就是用插件接口,在缩略内容输出之前,隐藏掉或者替换掉回复可见内容,同时使用if判断,来针对非single页面进行隐藏。步骤三使用方法在写文章需要隐藏部分内容时用以下写法(去掉@)[@hide]要隐藏的内容{/hide}css参考样式.reply2view { background:#f8f8f8; padding:10px 10px 10px 40px; position:relative }来源:https://qqdie.com/archives/typecho-recovery-visible-ok.html
Typecho完美实现回复可见功能 步骤一就是《typecho非插件实现回复可见功能》里面的内容将post.php中的<?php $this->content(); ?>换成<?php $db = Typecho_Db::get(); $sql = $db->select()->from('table.comments') ->where('cid = ?',$this->cid) ->where('mail = ?', $this->remember('mail',true)) ->limit(1); $result = $db->fetchAll($sql); if($this->user->hasLogin() || $result) { $content = preg_replace("/\[hide\](.*?)\[\/hide\]/sm",'<div class="reply2view">$1</div>',$this->content); } else{ $content = preg_replace("/\[hide\](.*?)\[\/hide\]/sm",'<div class="reply2view">此处内容需要评论回复后方可阅读。</div>',$this->content); } echo $content ?>步骤二解决缩略内容和feed暴露问题。在functions.php中加入如下代码即可Typecho_Plugin::factory('Widget_Abstract_Contents')->excerptEx = array('myyodux','one'); Typecho_Plugin::factory('Widget_Abstract_Contents')->contentEx = array('myyodux','one'); class myyodux { public static function one($con,$obj,$text) { $text = empty($text)?$con:$text; if(!$obj->is('single')){ $text = preg_replace("/\[hide\](.*?)\[\/hide\]/sm",'',$text); } return $text; } }就是用插件接口,在缩略内容输出之前,隐藏掉或者替换掉回复可见内容,同时使用if判断,来针对非single页面进行隐藏。步骤三使用方法在写文章需要隐藏部分内容时用以下写法(去掉@)[@hide]要隐藏的内容{/hide}css参考样式.reply2view { background:#f8f8f8; padding:10px 10px 10px 40px; position:relative }来源:https://qqdie.com/archives/typecho-recovery-visible-ok.html -
 typecho调用多张缩略图,非插件实现 这就是博客文章列表页显示三张缩略图的实现方式,本博客的模板也是将大多数功能都通过function.php中定义来实现,没有去借助插件之类的,那样确实搞起来很麻烦。比如目前这个功能,大概的参考了youdu模板的写法,问题还是有的,因为需要确保发布的文章必须有三张以上的图片附件,否则就会直接报错,更多的控制我也没有继续写下去,但是进一步的扩展肯定是可以的。代码如下:/** 输出文章缩略图 */ function showThumbnail($widget,$imgnum){ //获取两个参数,文章的ID和需要显示的图片数量 // 当文章无图片时的默认缩略图 $rand = rand(1,20); $random = $widget->widget('Widget_Options')->themeUrl . '/img/rand/' . $rand . '.jpg'; // 随机缩略图路径 $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; $patternMD = '/\!\[.*?\]\((http(s)?:\/\/.*?(jpg|png))/i'; $patternMDfoot = '/\[.*?\]:\s*(http(s)?:\/\/.*?(jpg|png))/i'; //如果文章内有插图,则调用插图 if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //没有就调用第一个图片附件 else if ($attach && $attach->isImage) { echo $attach->url; } //如果是内联式markdown格式的图片 else if (preg_match_all($patternMD, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果是脚注式markdown格式的图片 else if (preg_match_all($patternMDfoot, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果真的没有图片,就调用一张随机图片 else{ echo $random; } }调用的代码就是以下这样,从0开始算,数字0则调用第一张<?php showThumbnail($this,0); ?>来源:https://www.ruletree.club/archives/877/
typecho调用多张缩略图,非插件实现 这就是博客文章列表页显示三张缩略图的实现方式,本博客的模板也是将大多数功能都通过function.php中定义来实现,没有去借助插件之类的,那样确实搞起来很麻烦。比如目前这个功能,大概的参考了youdu模板的写法,问题还是有的,因为需要确保发布的文章必须有三张以上的图片附件,否则就会直接报错,更多的控制我也没有继续写下去,但是进一步的扩展肯定是可以的。代码如下:/** 输出文章缩略图 */ function showThumbnail($widget,$imgnum){ //获取两个参数,文章的ID和需要显示的图片数量 // 当文章无图片时的默认缩略图 $rand = rand(1,20); $random = $widget->widget('Widget_Options')->themeUrl . '/img/rand/' . $rand . '.jpg'; // 随机缩略图路径 $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; $patternMD = '/\!\[.*?\]\((http(s)?:\/\/.*?(jpg|png))/i'; $patternMDfoot = '/\[.*?\]:\s*(http(s)?:\/\/.*?(jpg|png))/i'; //如果文章内有插图,则调用插图 if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //没有就调用第一个图片附件 else if ($attach && $attach->isImage) { echo $attach->url; } //如果是内联式markdown格式的图片 else if (preg_match_all($patternMD, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果是脚注式markdown格式的图片 else if (preg_match_all($patternMDfoot, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果真的没有图片,就调用一张随机图片 else{ echo $random; } }调用的代码就是以下这样,从0开始算,数字0则调用第一张<?php showThumbnail($this,0); ?>来源:https://www.ruletree.club/archives/877/ -
 typecho添加文章类型字段,并调用不同样式 应该最近访问规则之树的都可以看出来,首页的列表我又更新了一下,原本只有两种类型,三图和正常图文章列表,但是现在大图也出来了。最开始我是通过对文章分类的判断,对指定的几个分类单独设置样式,问题比较麻烦,那就是我在模板里的控制总是识别不出来,就算使用stristr包含方法也会有问题。于是后面,我终于发现了typecho的自定义字段功能,可以在模板的function.php文件中定义,就可以每次发布文章的时候,都出现一个可以供用户选择的字段,总之很方便。教程如下1.修改模板的控制文件新增字段一般情况下,function.php文件夹内会有一段注释的代码,官方自带的,那其实就是官方提供的一个自定义字段的范例,它可以完全参考模板的设置表单的字段添加来写。function themeFields($layout) { $Pictype= new Typecho_Widget_Helper_Form_Element_Radio('Pictype',array('0' => _t('无'),'1' => _t('大图'),'2' => _t('多图')),'0',_t('文章类型'),_t("选择文章类型,模板设置在数据列表显示不同的样式,比如大图和三图并列的文章列表")); $layout->addItem($Pictype); }保存之后,点击创建或者新增文章,就会出现如下设置了。2.完成上述操作后,可以为文章设置类型。比如我对不同的文章设置大图与多图,那么他就会出现一个Pictype的可以调用的字段,所以前台的列表里可以这样写。<?php while($this->next()): ?> <?php if ($this->fields->Pictype == 1) { ?> 类型为大图的文章调用的相关代码,设置单独的class和结构 <?php } elseif ($this->fields->Pictype == 2) { ?> 类型为多图的文章调用的相关代码,设置单独的class和结构,在我的博客里,这里显示三张图片 <?php } else {?> 一般文章列表的相关代码,显示普通的样式 <?php }?> <?php endwhile; ?>可以看看我博客的实际效果。来源: https://www.ruletree.club/archives/1063/
typecho添加文章类型字段,并调用不同样式 应该最近访问规则之树的都可以看出来,首页的列表我又更新了一下,原本只有两种类型,三图和正常图文章列表,但是现在大图也出来了。最开始我是通过对文章分类的判断,对指定的几个分类单独设置样式,问题比较麻烦,那就是我在模板里的控制总是识别不出来,就算使用stristr包含方法也会有问题。于是后面,我终于发现了typecho的自定义字段功能,可以在模板的function.php文件中定义,就可以每次发布文章的时候,都出现一个可以供用户选择的字段,总之很方便。教程如下1.修改模板的控制文件新增字段一般情况下,function.php文件夹内会有一段注释的代码,官方自带的,那其实就是官方提供的一个自定义字段的范例,它可以完全参考模板的设置表单的字段添加来写。function themeFields($layout) { $Pictype= new Typecho_Widget_Helper_Form_Element_Radio('Pictype',array('0' => _t('无'),'1' => _t('大图'),'2' => _t('多图')),'0',_t('文章类型'),_t("选择文章类型,模板设置在数据列表显示不同的样式,比如大图和三图并列的文章列表")); $layout->addItem($Pictype); }保存之后,点击创建或者新增文章,就会出现如下设置了。2.完成上述操作后,可以为文章设置类型。比如我对不同的文章设置大图与多图,那么他就会出现一个Pictype的可以调用的字段,所以前台的列表里可以这样写。<?php while($this->next()): ?> <?php if ($this->fields->Pictype == 1) { ?> 类型为大图的文章调用的相关代码,设置单独的class和结构 <?php } elseif ($this->fields->Pictype == 2) { ?> 类型为多图的文章调用的相关代码,设置单独的class和结构,在我的博客里,这里显示三张图片 <?php } else {?> 一般文章列表的相关代码,显示普通的样式 <?php }?> <?php endwhile; ?>可以看看我博客的实际效果。来源: https://www.ruletree.club/archives/1063/ -
《绅士》typecho主题 个人博客模板主题《绅士》,搭配灵感来源于站长袁志蒙的个人博客,多骨鱼博客主要参考了其布局.html5+css3,手机导航栏使用了js.代码精简.首页重点突出图片展示区域,以及图文特别推荐.{abtn icon="fa-download" color="#00ab26" href="https://www.aiqizhi.com/usr/uploads/2019/07/2336084333.zip" radius="17.5px" content="下载"/}



-

-

-
 在线二维码API服务! 使用前请仔细查看参数说明:url: 二维码对应的网址m : 二维码白色边框尺寸,缺省值: 0pxe : 容错级别(errorLevel),可选参数如下(缺省值 L): L水平 7%的字码可被修正 M水平 15%的字码可被修正 Q水平 25%的字码可被修正 H水平 30%的字码可被修正p : 二维码尺寸,可选范围1-10(具体大小和容错级别有关)(缺省值:10)常规用法:https://www.aiqizhi.com/api/qr/?m=0&e=L&p=10&url=https://www.aiqizhi.com/图片后戳:https://www.aiqizhi.com/api/qr/?url=https://www.aiqizhi.com/&m=1&e=Q&p=8&ext=.jpg
在线二维码API服务! 使用前请仔细查看参数说明:url: 二维码对应的网址m : 二维码白色边框尺寸,缺省值: 0pxe : 容错级别(errorLevel),可选参数如下(缺省值 L): L水平 7%的字码可被修正 M水平 15%的字码可被修正 Q水平 25%的字码可被修正 H水平 30%的字码可被修正p : 二维码尺寸,可选范围1-10(具体大小和容错级别有关)(缺省值:10)常规用法:https://www.aiqizhi.com/api/qr/?m=0&e=L&p=10&url=https://www.aiqizhi.com/图片后戳:https://www.aiqizhi.com/api/qr/?url=https://www.aiqizhi.com/&m=1&e=Q&p=8&ext=.jpg -
写在互联网30年:看看这些图片我们已经老了 1、知道这是什么事件的,网龄至少7年。3Q大战发生在2010年,已经过去7年,PC时代的最后一次战争。2、知道这是什么事件的,网龄至少8年。这是2010年的官二代雷语,“我爸是李刚”因为造句在天涯论坛上迅速走红,成为年度最热门的流行语。3、知道这是什么事件的,网龄至少8年。不解释。4、知道这是什么事件的,网龄至少9年。那时候所有人都定好闹钟,半夜起来抢人参。如果不按时收割的话,极有可能就被你的好友偷走。而通过种菜、卖菜等换取的收入,可以装扮你的农庄。就这么简单的小游戏,瞬间让全民陷入“偷菜”热潮。而当所有人都以为开心网就要开创一个时代的时候,它却死了。5、知道这是后来的什么网站的,网龄至少10年。那时候所有人都定好闹钟,半夜起来抢人参。如果不按时收割的话,极有可能就被你的好友偷走。而通过种菜、卖菜等换取的收入,可以装扮你的农庄。就这么简单的小游戏,瞬间让全民陷入“偷菜”热潮。而当所有人都以为开心网就要开创一个时代的时候,它却死了。5、知道这是后来的什么网站的,网龄至少10年。照片中老虎的真实性受到了网民的强烈质疑。但当地林业厅却坚持为真,引发公众强烈质疑。直到2008年6月29日,陕西省政府召开新闻发布会,通报周正龙所拍摄照片中“老虎”实为老虎纸画。7、知道这是什么事件的,网龄至少11年。熊猫烧香的作者叫李俊当年才25岁,后来被聘为金山的安全观察员,这事还有个后续:李俊出狱后,在成都大熊猫繁育基地携手一些网站,真的认养了一只命名为“云”的熊猫。8、知道这是什么地方的,网龄至少12年魔兽世界2005年开服后迅速引起追捧并运营至今,是网络游戏史上最重要和最经典的一款游戏。在最早的时候,最高等级只有60级和45级,参与过60年代和45年代的都是这款游戏最资深的元老级玩家。9、知道这个东西的,网龄至少13年。在没有今天这些随便一查就能下载歌曲的app的年代,Winamp是大部分人听歌的主要软件。但是歌也需要自己到网上找资源下载,有时候为了下一首歌,需要花上几个小时到处点废链接。我记得当时mp3随身听的容量也很有限,最初只有8-16M,也就是说只能放10首左右的歌,用耳机反复循环听。10、用过这个软件的,网龄至少14年。MSN曾经一度在一线城市白领中非常流行,被认为是和低龄QQ用户有效区分的新一代聊天工具。但由于微软中国在这方面的不思进取,没有认真思考中国地区用户的需求,功能上逐渐落伍,最终被淘汰并停止运营,拱手让出了在今天看来数千亿人民币的市场。11、知道这是什么游戏的,网龄15年《传奇》被誉为中国网游的鼻祖,虽然当时在盛大代理前在韩国只是二流游戏,但是在仅仅中国公测不到一年,传奇的同时在线人数创下世界纪录的50万+。之后传奇的一系列游戏层出不穷,长达十几年的时间并没有磨灭传奇系列在玩家心中的影响力。12、知道这是干吗用的,网龄至少16年了。很多人接触网络,就是通过聊天,最初上网的乐趣,就是聊天,很多人学会打字,也是由于聊天,很多人第一个网友,也是通过聊天。那时足不出户,就可以和天南海北的人海阔天空,那时,网游还没有兴起,聊天室GG、MM、886、大虾等新词不断冒出高峰时候,网易聊天室有7.5万同时在线,直到2008年,网易才停止了聊天室的运营。13、有在这上面买过东西的,网龄17年。易趣的出现要比淘宝更早,但淘宝推出了支付宝,支付宝的担保交易模式,彻底打消了中国用户对在线购物的怀疑和不信任。最终的结果,大家现在都知道了,再也没有易趣什么事了。14、知道这两个是干吗用的人,网龄至少18年了。2000年左右的时候,根本没有现在这样看影视资源的便利,带宽根本不可以随点随看。所以必须依赖影视光盘,超级解霸和一些国产光驱配合使用,可以解析出许多已经划伤的光盘,非常实用。而Realplayer,则早在18年前就很有远见的把流媒体整合到了软件功能里,只是当时根本无法做到,起的早不如赶的巧。15、注册过这个东西的人,网龄已经19年了QQ的源头是一个叫OICQ的软件,脱胎于美国的ICQ。据说马化腾自己承认过当年为了吸引用户注册,自己亲自上阵扮演女用户在上面陪人聊天,堪称腾讯不忍卒读的黑历史。16、知道这只兔子的人,网龄也有19年超级兔子是后来各种安全卫士、电脑管家的鼻祖,作者叫蔡旋。尤为难得的是,从1998年超级兔子诞生之日起就一直是免费软件,直至今日。17、用过这些的人,网龄20年,20年!对于大部分85前来说,大众软件和藏经阁都是自己中学时代放学后在公交车站附近必买的东西。藏经阁是是一个带有营利性质的破解小组做的,跟现在很红的一个游戏网站有着千丝万缕的关系,当年还有人专门做藏经阁的碟评的。今天已经有人开始收集当年的藏经阁系列总共710期,据说集全了之后价值惊人。尽管在今天看来有一定问题,但这确确实实是中国80后迈向世界主流娱乐方式踏出的第一步。18、玩过这种东西的绝对是殿堂级的老网民。MUD通常将缩写字直译为“网络泥巴”或是简称“泥巴”。是一款多人即时的虚拟世界,通常以文字描述为基础。MUD 结合了角色扮演、砍杀、玩家与玩家对战、互动小说与在线聊天等元素。今天的孩子根本想不出当年还有人是这样玩游戏的。19、中国人离信息高速公路还有多远?向北1500米。1996年深秋的一天,北京白颐路口竖起了一面硕大的牌子,上面写着:“中国人离信息高速公路还有多远?向北1500米。”———前方向北1500米,就是瀛海威的网络科教馆。说起瀛海威,很多年轻的网民可能不知情,但是“想当年”,瀛海威曾是一面标志性的大旗说不清是这句广告语成就了瀛海威,还是瀛海威成就了这句广告语,反正这句广告语已经成为很多人对早期中国互联网的一个经典记忆。以上的一切,都源于1987年9月20日,那一天在北京计算机应用技术研究所内正式建成中国第一个国际互联网电子邮件节点,并于发出了中国第一封电子邮件:“Across the Great Wall we can reach everycorner in the world.(越过长城,走向世界)”,揭开了中国人使用互联网的序幕。三十年来,互联网彻底改变了我们的生活。作者:肥肥猫,来源:早读课