有些站长说想做一个手机适应的网站,但是导航太难了,如果要使用框架的话,代码非常多,冗余.再用dreamwear打开,那直接就不响应了.我一直都喜欢用简单的代码来实现,js,css3利用的好,同样可以做出好看实用的导航,关键是代码极少.现在我把步骤分享出来
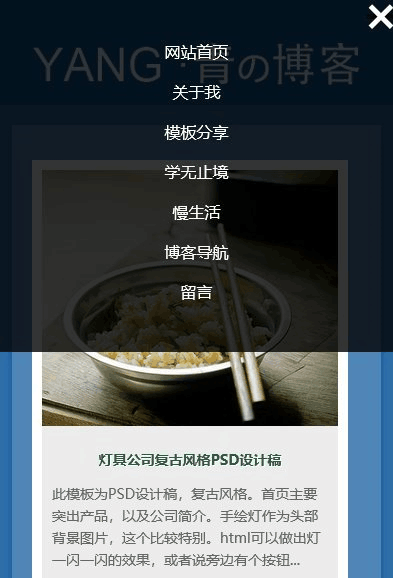
展开后:
效果演示请缩小你的浏览器比例,或者直接用手机访问.
思路是这样的:
两个导航,一个用于手机端显示,一个用于电脑端显示.自适应的css代码,当media screen width<480px,则显示mnav,隐藏PC端的nav样式.
按钮的动作:默认隐藏,动作点击后出现. 可以用×图标,或者css直接来写. 虽然用图片来比较简单,也不费事,但是css能实现就别用图片了,用css来实现吧.
Html:
<div id="mnav">
<h2><span class="navicon"></span></h2>
<ul>
<li><a href="/">网站首页</a></li>
<li><a href="/">关于我</a></li>
<li><a href="/">模板分享</a></li>
<li><a href="/">学无止境</a></li>
<li><a href="/">慢生活</a></li>
<li><a href="/">博客导航</a></li>
<li><a href="/">留言</a></li>
</ul>
</div>CSS:
#mnav { display: none; width: 100%; position: fixed; top: 0; right: 0; }
#mnav h2 { text-align: right; color: #fff; font-size: 18px; height: 40px; line-height: 40px; padding-left: 10px; width: 100% }
#mnav h2.open { text-align: right; background: rgba(1,1,1,0.8); width: 100%; }
#mnav ul { display: none; background: rgba(1,1,1,0.8); width: 100%; padding-bottom:40px}
#mnav li { height: 40px; line-height: 40px; vertical-align: top; font-size: 16px; display: block; overflow: hidden; text-align: center }
#mnav a:hover { color: #fff;}
/* 默认= */
#mnav h2 .navicon { margin-right: 15px; }
.navicon { display: inline-block; position: relative; width: 30px; height: 5px; background-color: #FFFFFF; }
.navicon:before, .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; }
.navicon:before { margin-top: -10px; }
.navicon:after { margin-top: 10px; }
/* 展开后导航栏目 */
#mnav h2.open .navicon { background: rgba(1,1,1,0.8) }/* 使用背景色隐藏中间的红线 */
#mnav h2.open .navicon:before { margin-top: 0; -webkit-transform: rotate(45deg); transform: rotate(45deg); }
#mnav h2.open .navicon:after { margin-top: 0; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); }
#mnav h2.open .navicon:before, #mnav h2.open .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; }
@media screen and (max-width: 480px) {
nav { display: none }
#mnav { display: block; z-index: 99999; margin-bottom: 30px }
}JS:
<script>
window.onload = function ()
{
var oH2 = document.getElementsByTagName("h2")[0];
var oUl = document.getElementsByTagName("ul")[0];
oH2.onclick = function ()
{
var style = oUl.style;
style.display = style.display == "block" ? "none" : "block";
oH2.className = style.display == "block" ? "open" : ""
}
}
</script>
5 条评论
涨知识啊,学习了
人生,总会有不期而遇的温暖,和生生不息的希望。不管前方的路有多苦,只要走的方向正确,不管多么崎岖不平,都比站在原地更接近幸福。早安!
一个人独处,并不是只丢下一切躲起来,而是要回到最纯粹的自己
文章还不错支持一下
这个可以 学习一下